Dokumentacja projektowa
Spis treści:
- Analiza obiektowa zadania - spis klas, tekstowy opis.
- Projekt obiektowy - diagram klas, przepływ danych.
- Inne zastosowania - możliwe zastosowania klas z projektu.
Analiza obiektowa zadania
W projekcie wykorzystano następujące klasy:
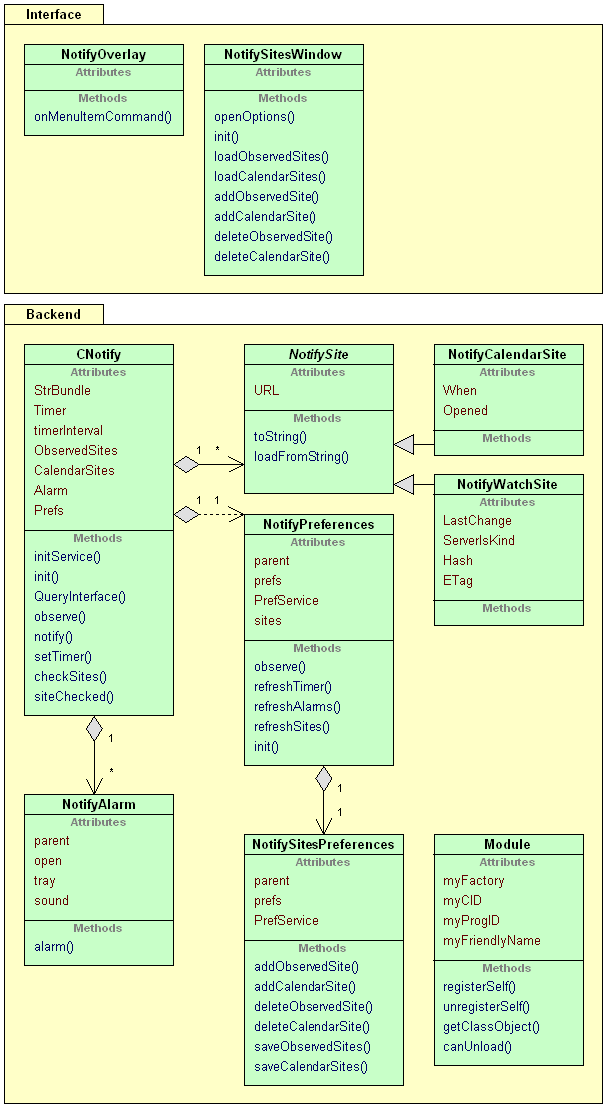
- Interfejs
- NotifyOverlay
- Klasa odpowiadająca za modyfikację każdego z okien Firefoksa. Dodaje w menu polecenie otwierające główne okno Notify.
- NotifySitesWindow
- Odpowiada za zachowanie głównego okna. W szczególności, wczytuje listy stron i umożliwia ich dodawanie/usuwanie.
- Backend
- CNotify
- Mózg Notify. Zaimplementowany jako komponent, dzięki czemu nie jest tworzona jego kopia wraz z każdym nowym oknem Firefoksa.
- Module
- Zawiera funkcje, pozwalające Firefoksowi zarejestrować i używać komponent.
- NotifyAlarm
- Powiadamia użytkownika, gdy jakaś strona się zmieniła, lub trzeba otworzyć stronę z "kalendarza".
- NotifySite
- Abstrakcyjna klasa, przechowująca informacje o pojedynczej stronie.
- NotifyWatchSite
- Przechowuje informacje o monitorowanej stronie - URL, datę ostatniej zmiany, unikalny hash treści strony oraz informację, czy serwer zwraca nagłówki HTTP: Last-Modified i ETag.
- NotifyCalendarSite
- Przechowuje informacje o stronie z "kalendarza" - URL, datę otwarcia, oraz czy już otworzyliśmy stronę.
- NotifyPreferences
- Klasa pośrednicząca między rozszerzeniem, a systemem przechowywania danych Firefoksa. Obserwuje zmiany w preferencjach i reaguje na nie.
(preferencje można zobaczyć w Firefoksie wpisując w pasek adresu: about:config). - NotifySitesPreferences
- Klasa, pozwalająca modyfikować listy stron obserwowanych i z "kalendarza".
Klasy odpowiadające za interfejs są dosyć czytelne, warto za to omówić backend Notify.
NotifySitesPreferences zawiera funkcje wywoływane z głównego okna - dodające/usuwające strony z listy stron obserwowanych/"kalendarzowych" (które są przechowywane w tablicach, będących polami CNotify). Obiekt klasy NotifySitesPreferences jest polem NotifyPreferences.
NotifyPreferences rejestruje funkcję, która będzie wywoływana za każdym razem, gdy zmieni się któraś z wartości gałęzi preferencji Notify. W zależności od wartości która się zmieniła, zostaną przeprowadzone zmiany w odpowiednich obiektach. Obiekt klasy NotifyPreferences jest polem CNotify, i (tak samo jak NotifySitesPreferences i NotifyAlarm) zawiera pole parent - referencję na macierzysty obiekt CNotify.
Klasy NotifyWatchSite i NotifyCalendarSite zawierają metody wykorzystywane w serializacji: toString() oraz loadFromString(), umożliwiające zapis/odczyt obiektu z tekstu. NotifySitesPreferences korzysta z nich, by stworzyć 2 łańcuchy opisujące strony obserwowane i "kalendarzowe", oba postaci:
"dane_strony_1|dane_strony_2|...|dane_strony_n".
Tablice ObservedSites oraz CalendarSites są polami CNotify i zawierają obiekty klas NotifyWatchSite/NotifyCalendarSite (agregacja).
Kolejną klasą, której obiekt jest polem CNotify, jest NotifyAlarm. Odpowiada za "wszczęcie alarmu" - czyli obecnie: otwarcie strony, sygnał dźwiękowy i/lub komunikat w zasobniku (tray).
CNotify jest elementem, który łączy to wszystko w całość. Podczas startu inicjuje:
- pole StrBundle, które pozwala na pobieranie tłumaczeń komunikatów.
- tablice ObservedSites i CalendarSites.
- pola Alarm i Prefs.
- Timer. CNotify implementuje interfejs nsITimer i posiada metodę notify(), wywoływaną cyklicznie co zadany okres czasu. Za ustawienie timera odpowiada metoda setTimer().
Mechanizm działania metody CNotify.checkSites() jest prosty:
- Najpierw sprawdza wszystkie obserwowane strony. Dla każdej z nich jest tworzony obiekt XMLHttpRequest, który niezależnie od reszty programu ściąga dane o stronie. Po ściągnięciu (mechanizm callback) jest wykonywana metoda siteChecked, która porównuje dane o stronie z wcześniej zapisanymi i w razie potrzeby informuje o zmianach (wykorzystując pole CNotify.Alarm).
- Następnie sprawdza, czy trzeba pokazać którąś ze stron "kalendarzowych".
Jak widać, w projekcie intensywnie korzystamy z mechanizmu kompozycji.
Projekt obiektowy

Przepływ danych
| Sytuacja | Przepływ danych |
|---|---|
| Timer - sygnał do sprawdzenia stron |
CNotify.checkSites(): dla każdego obiektu NotifyWatchSite z ObservedSites tworzy się obiekt XMLHttpRequest, który ściąga daną stronę. Asynchroniczne wywołania metody CNotify.siteChecked() porównują dane o stronie z wcześniej zapisanymi - jeśli strona się zmieniła, informujemy użytkownika - CNotify.Alarm.alarm() i zapisujemy zmiany - CNotify.Prefs.sites.saveObservedSites(). Po zainicjowaniu ściągania obserwowanych stron sprawdzamy każdą stronę z "kalendarza" - jeśli trzeba którąś wyświetlić, robimy to - CNotify.Alarm.alarm(). Na koniec (jeśli otworzyliśmy którąś stronę i zmieniliśmy jej atrybut Opened) zapisujemy zmiany: CNotify.Prefs.sites.saveCalendarSites(). |
| Zmiana preferencji w oknie opcji (lub przez about:config) |
Zostaje wywołana metoda NotifyPreferences.observe(). W zależności, która preferencja się zmieniła, wywołujemy:
|
| Dodanie monitorowanej strony w głównym oknie |
NotifySitesWindow.addObservedSite(): Pobieramy z interfejsu adres strony. Jeśli jest poprawny, wywołujemy metodę CNotify.Prefs.sites.addObservedSite(), która modyfikuje preferencję "extensions.notify.observedSites". Zmiana jest rejestrowana przez NotifyPreferences.observe(), która wywołuje metodę refreshSites(). Skutek jest taki, że kolekcja CNotify.ObservedSites zawiera już po tym wywołaniu nowy obiekt NotifyWatchSite odpowiadający nowej stronie. Na koniec wywołujemy własną metodę loadObservedSites(), uaktualniając listę monitorowanych stron w interfejsie. |
Przepływ danych w ostatniej sytuacji jest analogiczny jak przy usuwaniu stron, oraz dodawaniu/usuwaniu stron "kalendarzowych".
Inne zastosowania
Następujące klasy są na tyle uniwersalne, że nadają się do wykorzystania w innych projektach:
- NotifySite (i klasy dziedziczące) - klasa przechowująca informacje o stronie wraz z metodami do serializacji. Można wykorzystać np. w aplikacjach operujących na kolekcji ulubionych stron (bookmarks), czy tam gdzie przechowujemy listę blokowanych (np. nachalne reklamy) stron.
- Module - klasa rejestrująca komponenty XPCOM w Firefoksie.
- NotifyAlarm - klasa może być przydatna w sytuacji, gdy chcemy np. otworzyć stronę prezentującą listę zmian w aplikacji, zachęcając użytkownika do ściągnięcia aktualizacji.
Przedstawiona dokumentacja odpowiada wersji 0.8 rozszerzenia.